WebStorm 开发配置
本文共 1006 字,大约阅读时间需要 3 分钟。
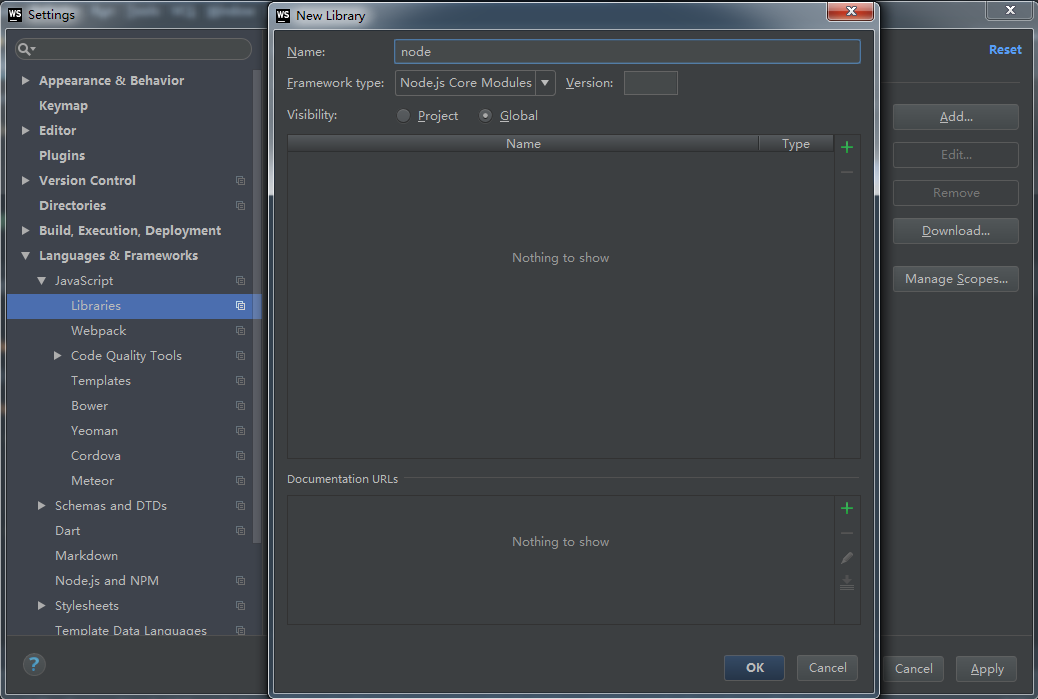
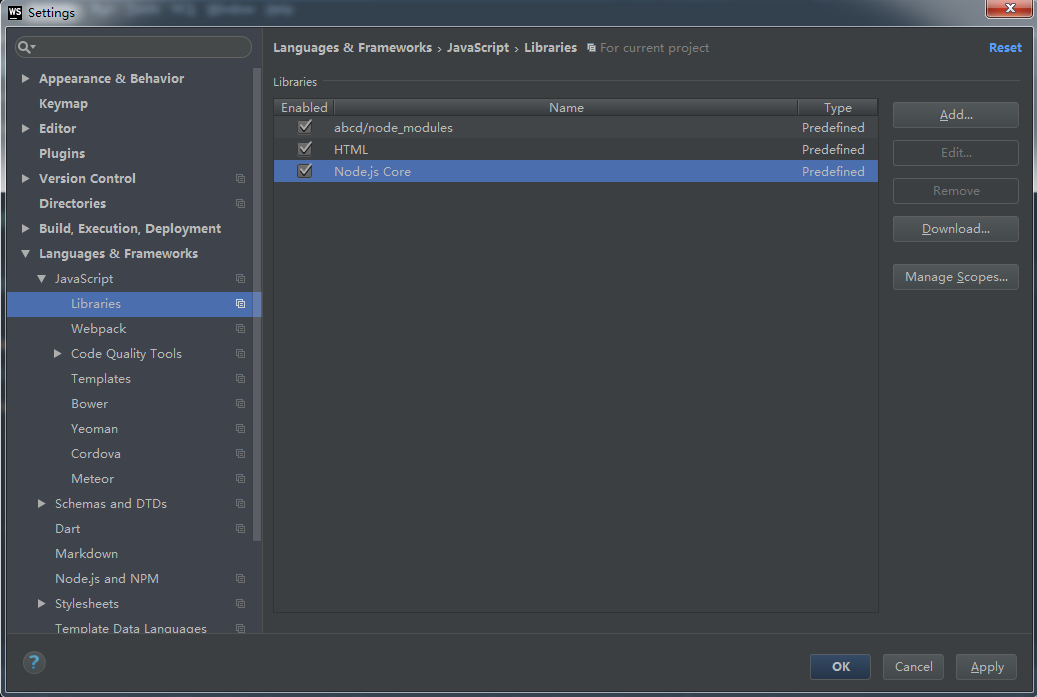
1. require黄线问题

图1.png

图2.png

图3.png
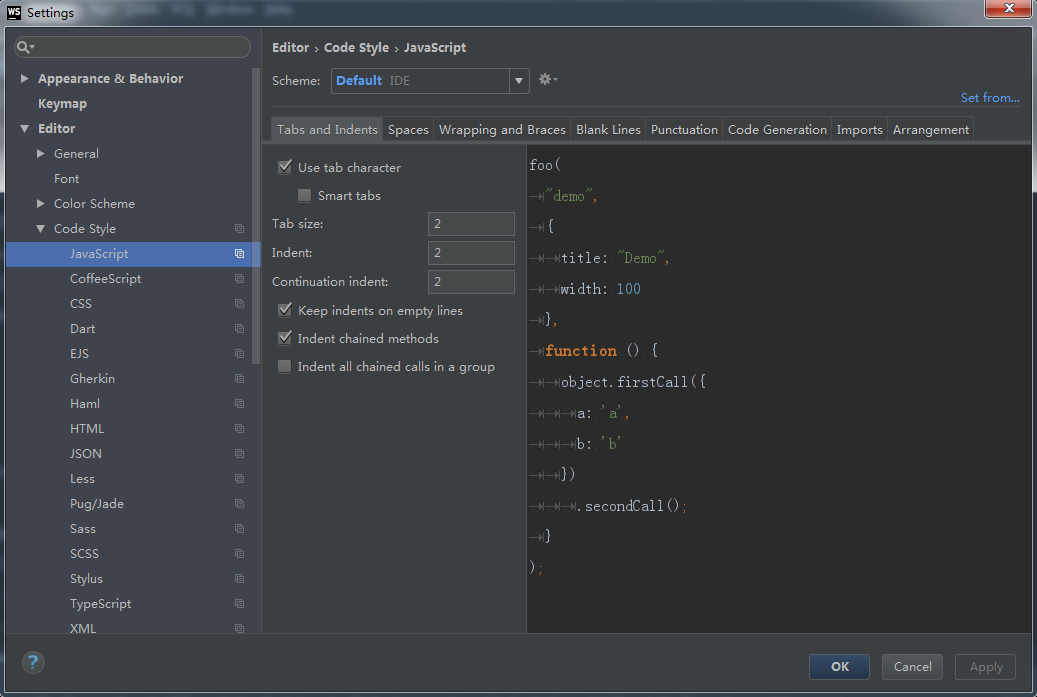
2. 设置代码缩进
File -> Settings... -> Editor -> Code Style -> JavaScript,设置数据如下

图3.png
3. 代码提示插件
file -> import settings -> ReactNative.jar4. 设置JavaScript模板
File -> Settings... -> Editor -> File and Code Templates -> Files -> JavaScript File,设置模板内容为
import React, { PureComponent } from 'react';import { StyleSheet, View} from 'react-native';/** * @FileName: ${NAME} * @Author: ${USER} * @Date: ${DATE} * @Description: ${CONTENT} */class ${NAME} extends PureComponent { render() { return( ) }}/** * 样式属性 */const styles = StyleSheet.create({ container: { backgroundColor: '#DDD' }});/** * 导出当前Module */module.exports = ${NAME}; 5. 自定义注释
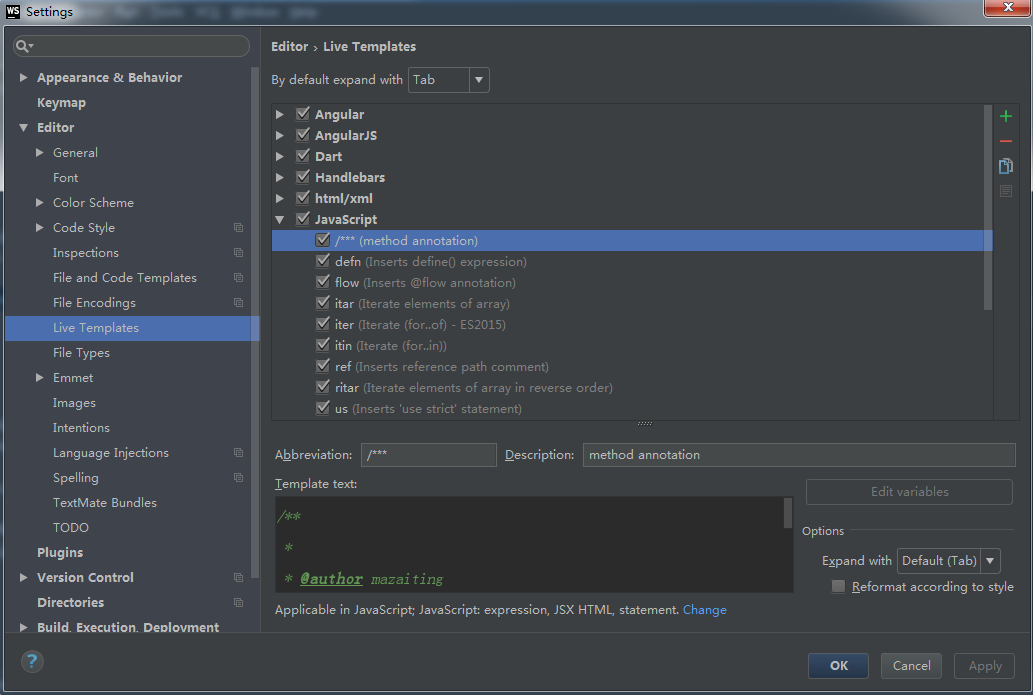
File -> Settings... -> Editor -> Live Templates -> JavaScript, 点击右侧加号,
/** * * @author mazaiting */

图4.png
使用: Windows下Ctrl+J,调出快捷输入框,选择对应的即可
转载地址:http://koxyl.baihongyu.com/
你可能感兴趣的文章
何以从IT时代到DT时代?
查看>>
ARM CEO:物联网市场爆发的1000亿枚芯片将采ARM设计
查看>>
呼叫发生器软件
查看>>
Oracle数据库体系结构解析
查看>>
高性能云存储将不再是一个梦
查看>>
Oracle RAC Database 11.1.0.6监听故障案例
查看>>
强密码策略的最佳实践
查看>>
企业移动应用开发常见问题
查看>>
如何充分利用云计算? 掌握这十大方法或许可以
查看>>
Gartner报告:大数据将在中国大行其道
查看>>
管理阶层是如何看待测试?
查看>>
Selenium—实现网页元素拖拽
查看>>
《Clojure数据分析秘笈》——3.5节将agent和STM结合使用
查看>>
微软纳德拉:科技有黑暗一面 开发者要慎用权力
查看>>
中国光伏市场风起云涌 单晶硅巨头开始了扩张计划
查看>>
《DBA修炼之道:数据库管理员的第一本书》——1.15节回顾
查看>>
Visual Studio之UI界面测试
查看>>
企业为什么需要IT配置管理及其如何使用
查看>>
《深入理解Spark:核心思想与源码分析》——3.13节创建DAGSchedulerSource和BlockManagerSource...
查看>>
Nginx 将增加动态模块,用户可修改服务器
查看>>